
La mejor opción para utilizar fuentes tipográficas diferentes a las que ofrecen los sistemas operativos es la utilización de Web Fonts. La mejor opción para incluir estas fuentes en tu sitio web gestionado con GESIO® es utilizar las que ofrece Google Web fonts.
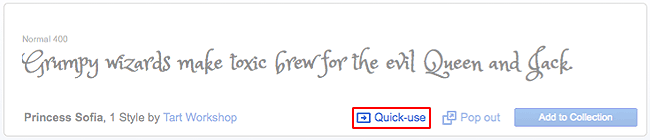
En primer lugar deberemos buscar la fuente que queremos utilizar, haremos click en el botón "quick use".

Accederemos a una sección desde donde podremos configurar nuestra nueva fuente, Los estilos que queremos cargar (que influirán directamente en la velocidad de carga de nuestras páginas), El set de caracteres y obtendremos los códigos necesarios para empezar a usar la nueva tipografía en GESIO®.
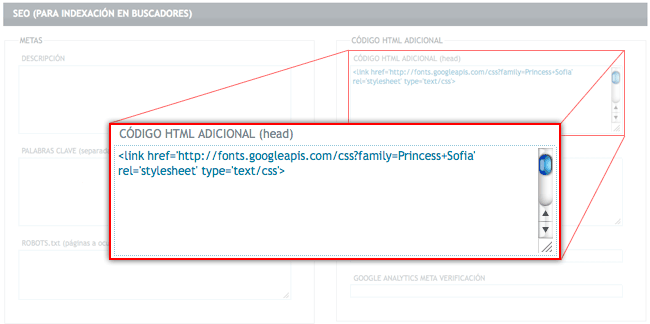
A continuación copiaremos la línea de código que enlaza la fuente con nuestro sitio web desde la pestaña "General" de nuestro Site, en el área SEO (para indexación en los buscadores) > Código HTML adicional > Código HTML adicional (Head).

A continuación definiremos los estilos CSS necesarios para utilizar nuestra nueva fuente. En GESIO® podemos utilizar esta nueva fuente deforma global en todos los textos de nuestra web utilizando este código:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6,
p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del,
dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub,
sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form,
label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
font-family: 'Princess Sofia', cursive;
}
O bien podemos aplicarlo solamente en algunos elementos, por ejemplo
H1{
font-family: 'Princess Sofia', cursive;
}
Más Recursos:
http://www.alistapart.com/topics/design/web-fonts/